Become a Full Stack Developer with ASHS Consultants
- Upskill in DSA & System Design with specialization in Full Stack Development
- Build real-world projects by mastering React, MERN, JavaScript, etc.
- Learn the essential Full Stack development concepts from scratch

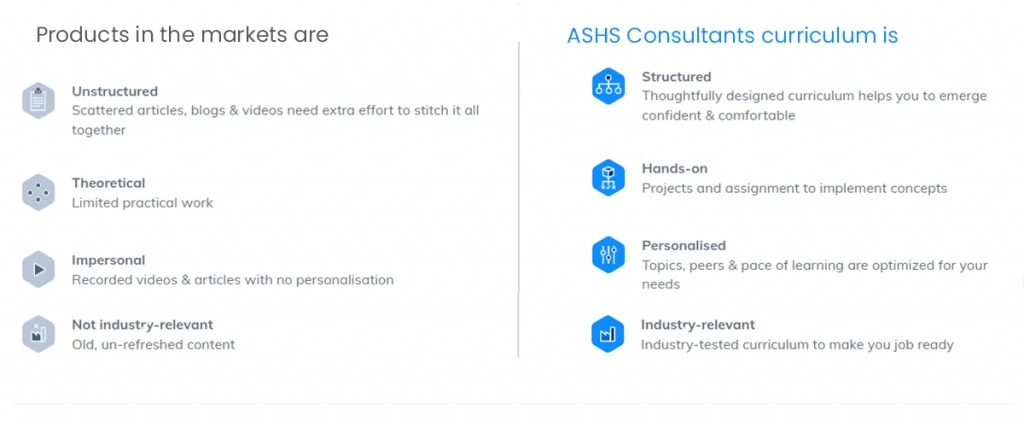
Why to join Full Stack Web Development Course Karachi?
What is Full Stack Web Development and why is it important to learn?
What is the job of a Full Stack Developer?
What skills are required to become a Full Stack Developer?
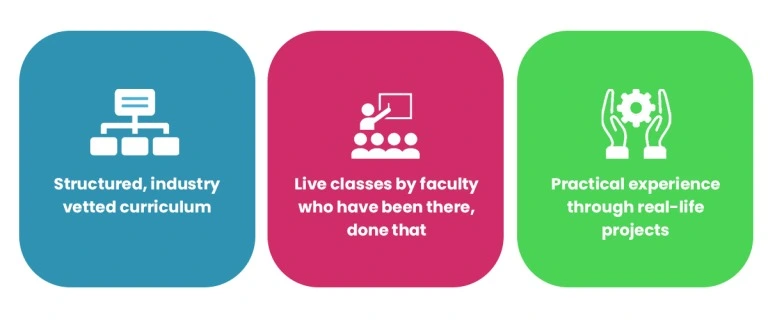
Key highlights of the ASHS Consultants Full Stack Web Development Course


Full Stack Web Development Course Syllabus
The ASHS Consultants serves you the most thorough and unequivocal full stack developer course. This course is especially served for the people who crave to develop professional websites. ASHS Consultants trainings teaching methodology aims to teach full stack development step by step in a precise way, able the user to work on back and front-ends and database for web applications.
HTML
- Fundamentals of HTML
- Basic HTML tags
- Format text on Web Pages
- Incorporate images
- Create hyperlinks
- Create complex image maps
- Create tables and nested tables
- Insert a form on a web page
- Set, modify form field properties: text field, drop-down, check box, radio button
- Validating HTML
Cascading Style Sheet – CSS
- Introduction
- Designing with Style Sheets
- Style Sheet Syntax
- ID, Class Contextual Selectors
- Linked (External) Style Sheets
- Cascading Order
- Properties: Text, Font, Colors, Backgrounds, Borders
- Floating Elements
- Absolute and Relative Positioning i.e. Div’s etc.
- Layering Elements with the Z-Index
- Animation of objects
JavaScript & Document Object Model – DOM
- Introduction to JavaScript
- Variables and Objects
- Decision Making Statement: If, Switch
- Loops: For, While & Do While
- Arrays
- Functions and Prototypes
- Core JavaScript Objects
- DOM Introduction
- DOM Event Model
- DOM Functions i.e. Document.Write, Document.GetElementById, Document.bgColor etc.
JQuery
- Introduction
- Install & Configuration
- jQuery Syntax
- Selectors
- Effects: Hide/Show, Fade, Slide, Animate, Stop, CSS
- Events: Click/DblClick, Focus, Blur, Mousemove/leave etc
- jQuery Callback
- jQuery Chaining
JSON
- Core Concepts of JSON
- Arrays
- JSON Parse
- JSON Stringify
- Accessing JSON via AJAX in Javascript
BootStrap
- Core Concepts of Bootstrap
- Bootstrap Classes
- Alerts, Buttons, Badges, Cards
- Carousel
- Forms
- Modal
- Bootstrap Grid System
Typescript
- What is TypeScript?
- Language Overview
- Type Annotations [Datatypes]
- Type Assertions [Type Casting]
- Inferred Typings
- Expressions & Operators
- Control Structures
- Arrays
- OOPs in TypeScript
- Creating Classes & Objects
- Transpiling Typescript to Javascript
Angular
Introduction and Overview
- Course Introduction
- What is Angular?
- Features and benefits of Angular
- So many Angular versions! What’s up with them and which version does this course cover?
- Angular vs Angular 2 vs Angular ++
ClI Deep Dive and Troubleshooting
- Installing Angular
- Creating New Project
A Basic Project Setup using Bootstrap for Styling
- How an Angular App gets Loaded and Started
- Project Setup and First App
- Editing the First App
Architecture
- Architecture Overview
- Intro to Modules
- Intro to Components
- Intro to Services and DI
Components
- Components are Important!
- Creating a New Component
- Understanding the Role of AppModule and Component Declaration
- Using Custom Components
- Creating Components with the CLI & Nesting Components
Components & Templates
- Displaying Data
- Template Syntax
- Lifecycle Hooks
- Component Interaction
- Component Styles
- Angular Elements
- Dynamic Components
Data Binding
- What is Databinding?
- String Interpolation
- Property Binding
- Property Binding vs String Interpolation
- Event Binding
- Bindable Properties and Events
- Binding to Custom Properties
- Assigning an Alias to Custom Properties
- Binding to Custom Events
- Assigning an Alias to Custom Events
- Passing and Using Data with Event Binding
- Important: FormsModule is Required for Two-Way-Binding!
- Two-Way-Databinding
- Combining all Forms of Databinding
Filteration – Pipes
- Pipes
Directives
Structural Directives
- Using ngIf to Output Data Conditionally
- Enhancing ngIf with an Else Condition
- Styling Elements Dynamically with ngStyle
- Applying CSS Classes Dynamically with ngClass
- Outputting Lists with ngFor
- Getting the Index when using ngFor
- Understanding ngSwitch
Attribute Directives
- Building an attribute directive
Forms
- User Input
- Template-driven Forms
- Form Validation
- Reactive Forms
- Dynamic forms
Observables & RxJS
- Observables
- The RxJS Library
- Observables in Angular
- Practical Usage
- Compare to Other Techniques
View Encapsulation
- Understanding View Encapsulation
- Using Local References in Templates
- Getting Access to the Template & DOM with @ViewChild
- Projecting Content into Components with ng-content
- Getting Access to ng-content with @ContentChild
NgModules
- NgModules Introduction
- JS Modules vs NgModules
- Frequently Used NgModules
- Types of Feature Modules
- Entry Components
- Feature Modules
- Providers
Using Services & Dependency Injection
- Why would you Need Services?
- Creating a Logging Service
- Injecting the Logging Service into Components
- Creating a Data Service
- Understanding the Hierarchical Injector
- How many Instances of Service Should It Be?
- Injecting Services into Services
- Using Services for Cross-Component Communication
- What new in Services?
- Singleton Services
HttpClient
Routing & Navigation
Material Design
Testing
Server-Side Development
MongoDB
- What is MongoDB and its Versions?
- MongoDB CLI
- Administration & Query Browser
- Creating Databases and Collections
- Data Types:Varchar, Int, Char, Date and Time
- Deleting databases and collections
- Inserting, Retrieving, Updating and Deleting documents
- MongoDB User Accounts, Privileges and Access Control
- MongoDB documentation
Node.js using Express Framework
- Node.js – Get Started
- What is Node.js
- Node.js Process Model
- Setup Dev Environment
- Node.js Console
- Node.js Basics
- Node.js Modules
- Local Modules
- Export Module
- Node Package Manager
- Node.js Web Server
- Node.js File System
- Debugging Node.js
- Node Inspector
- Node.js EventEmitter
- Frameworks for Node.js: Express.js
- Express.js Web App
- Serving Static Resources
- Node.js Data Access: Access MongoDB
- Template Engine: Jade
- Project: Web Application and WebAPI
IONIC
Get Started
- Create Account
- Ionic CLI
- Build with ionic Creator
Development Environment for Ionic
- Introduction to Ionic
- Ionic Commands
- Project Structure
- Configure Android Development Environment for ionic
- Configure IOS Development Environment for ionic
- Creating the ionic application
- Serving the first application
- Ionic Development
CSS Components
- Colors
- Icons
- Buttons, check boxes, Inputs
- Other utilities
Mobile UIs
- Introduction to Mobile UIs
- Where mobile UI Framework Fit In
- First Page
- Second Page
- Toolbars
- Toast
- Dialogs
- List Views
Ionic APIs
- Camera API
- Connection API
- File API
- Notifications API
- Storage API
- Media API
- Storage